IE-Tester – Webdesign für Internet-Explorer prüfen
Tags: Browser | CSS | Internet Explorer | Tool | Vergleich | WebdesignJeder Web-Desiger kennt das Problem: Wie überprüfe ich, ob mein Design überhaupt von allen Browsern wichtig dargestellt wird?
Designer lassen sich all zu gerne zu der Aussage verleiten: Mein CSS „müsste eigentlich“ valide sein und wird korrekt von meinem Firefox-Browser dargestellt, aber…
- erstens sind die meisten Webseiten weder im HTML-Code noch im CSS valide
- zweitens gibt es da auch noch jenen Browser, der schon seit Generationen Web-Designer zur Verzweiflung treibt, der Internet Explorer
Auf einem Windows-Rechner lassen sich problemlos der Firefox, der Safari und ein Internet-Explorer nebeneinander installieren, nur: Der IE arbeitet in jeder Version anders als sein Vorgänger!!! Klar könnte man nun sagen: „Ist mir egal, wer nicht nen IE8 benutzt, der geht halt leer aus, aber mit welchen folgen?
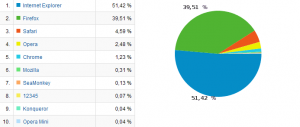
Immer noch über 50% der User kommen mit einem IE (Internet Explorer) auf die Webseite, darum lohnt sich ein genauerer Blick, mit welchem IE die User unterwegs sind.
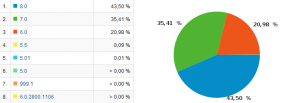
Beeindruckende 21% (was in absoluten Zahlen über 40.000 Besuchern in dem Monat entsprach) der IE-Benutzer waren immer noch mit dem Internet Explorer 6 oder niedriger unterwegs.
Auch wenn der Trend weiterhin (glücklicherweise) rückgängig ist, so ist doch immer noch jeder zehnte User mit einem Internet Explorer 6 unterwegs!
Quelle: Google Analytics Miniatur Wunderland.
Was bleibt also übrig, als das eigene Design auch für ältere Internet Explorer zu überprüfen?
Die Lösung dieser Aufgabe lautet:
IETester – Browser Compatibility Check für Internet Explorer Versionen von 5.5 bis 8
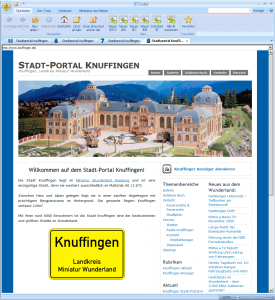
IETester ist ein kostenloser Webbrowser, der es Ihnen erlaubt, die Darstellung (das Rendering) und die Ausführung von Javascript auf einem IE8, IE7 IE 6 und IE5.5 auf einem Rechner mit Windows 7, Vista oder XP innerhalb einer einzigen Anwendung zu betrachten.
Rechts ist das neue Webdesign von Knuffingen im IETester zu sehen.
IETester: Download
Ein (noch) unentbehrliches Tool für jeden Webdesigner…



Donnerstag, 10.12.2009 um 12:34 Uhr
Naja diese Probleme kennt ja jeder Webdesigner. Das Tool ist echt gut. Damit kann man leicht und schnell arbeiten. Empfehlenswert!
Donnerstag, 17.12.2009 um 16:15 Uhr
Kann ich auch nur loben.
Wer kennt es nicht? Im FF top! im IE abesoluter dreck.
Naja. Vielen Dank für den informativen Post.
Grüße
Samstag, 13.03.2010 um 16:16 Uhr
50 % der User nutzen einen Internet Explorer? Das hat mich wirklich überrascht, da in meinem persönlichen Umfeld die meisten mit einem anderen Browser unterwegs sind. Dass viele noch ältere Versionen nutzen, kann ich mir hingegen sehr gut vorstellen, da nicht jeder seinen Browser regelmäßig aktualisiert. Jedenfalls ist der IETester sehr Praktisch, ich habe ihn bereits herunter geladen und ausprobiert und bin sehr zufrieden damit.
Freitag, 10.06.2011 um 13:25 Uhr
Ich hab auch immer probleme mit dem drecks ie.
ich muss sagen, dass ich immer firefox nutze und meine seiten auch mit dem dann teste, aber wenn ich dann von freunden höre, ey wie zerschossen sieht denn deine seite aus, dann mach ich ie auf und siehe da, viele css befehle greifen im inet explorer einfach nicht
Freitag, 10.06.2011 um 13:25 Uhr
Naja diese Probleme kennt ja jeder Webdesigner. Das Tool ist echt gut. Damit kann man leicht und schnell arbeiten. Empfehlenswert!